Nếu như trước đây, các nhà sản xuất và phát triển ứng dụng di động phải phụ thuộc nhiều vào backend server, không những mất nhiều thời gian mà còn làm gia tăng chi phí. Thì ngày nay, cùng với sự phát của nhiều công nghệ mới, MBaaS giúp các nhà sản xuất và phát triển ứng dụng di động có thể tiết kiệm thời gian và chi phí vận hành.
Vậy MBaaS là gi ?
Backend as a service (Baas), là một mô hình điện toán đám may. Vai trò như tầng trung gian cho phép các nhà lập trình Android/Web liên kết với các dịch vụ cloud thông qua API hoặc SDK. Các tính năng của BaaS gồm Cơ sở dữ liệu Realtime, push, code server, quản lý user và file, tích hợp mạng xã hội, dịch vụ địa điểm cũng như rất nhiều dịch vụ backend khác. Mặc dù mới phát triền vài năm trở lại đây nhưng với nhựng tính năng ưu việt mà MBaaS mang lại thì rõ ràng MBaaS sẽ mang lại nhiều hứa hẹn trong tương lai.
Các hệ thống MBaaS phổ biến hiện nay
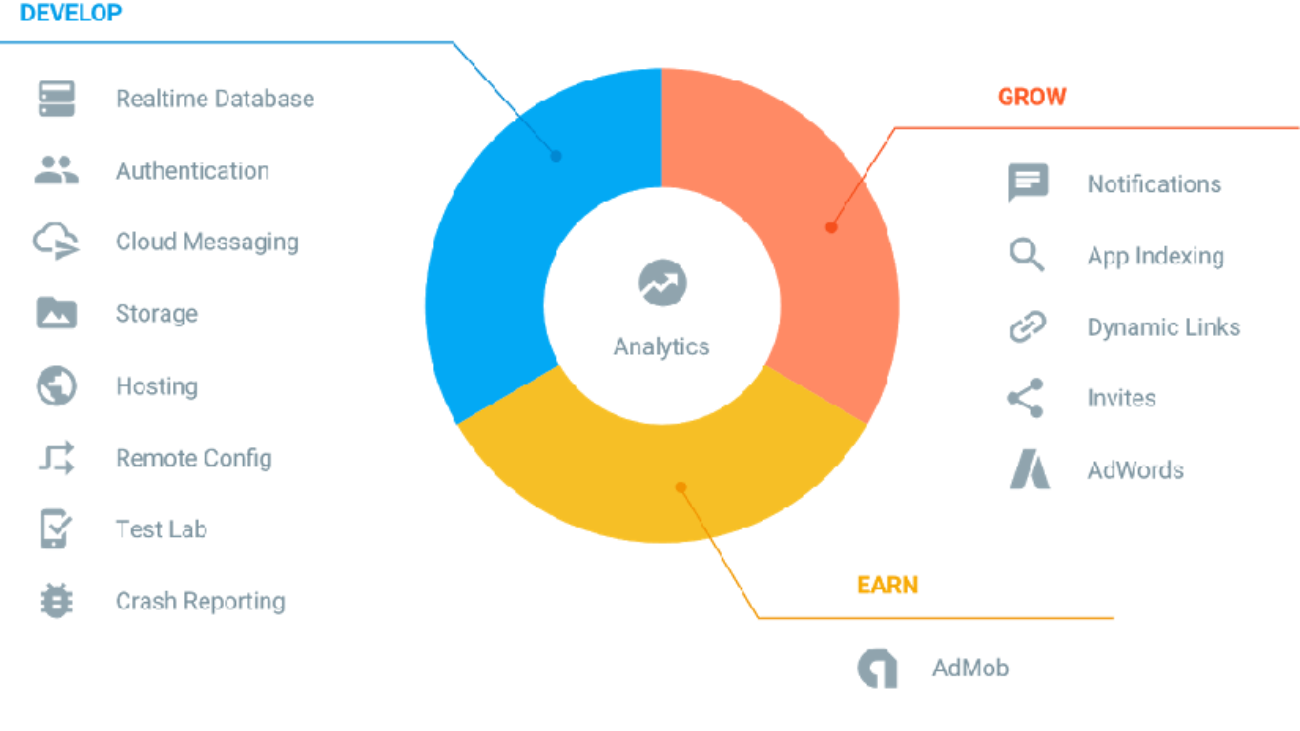
- Firebase: Là sản phẩm được Google mua lại vào tháng 10 năm 2014, kể từ đó FireBase phát triển thần tốc và hứa hẹn sẽ có nhiều bước phát triển mạnh mẽ trong tương lai. Hiện nay Firebase cung cấp ba mảng dịch vụ lớn đó là: Cơ sở dữ liệu thời gian thực (Real time Database), Chứng thực (Authentication) và Lưu trữ (Hosting). Người dùng firebase có thể lựa chọn sử dụng các gói dịch vụ dưới hình thức miễn phí hoặc trả phí. Hiện nay Firebase đã được hơn 400.000 các nhà phát triển tin tưởng sử dụng.
- Appcelerator: Cung cấp dịch vụ cho phép biên dịch code JavaScrip sang Native Android. Năm 2014 Appcelerator cung cấp thêm dịch vụ MBaaS với khoản 25 APIs hỗ trợ Node js và phân tích dữ liệu trực tuyến.
- AnyPresence: Không chỉ giúp các doanh nghiệp xây dựng hệ thống backend riêng, AnyPresence còn cho phép sinh các đoạn mã backend. Các đoạn mã này có thể được chỉnh sửa và chạy trên các nền tảng tương thích.
Ứng dụng Demo
Trong bài viết này, chúng ta sẽ tạo 1 ứng dụng Android , sử dụng Firebase xác thực tài khoản bằng email, password.
Những tính năng cơ bản của Firebase:

Những ưu điểm khi sử dụng Firebase
- Dễ dàng và triển khai nhanh chóng
- Không cần phải cấu hình server. Không cần sử dụng PHP và thiết kế database
- Cập nhật dữ liệu theo thời gian thực mà không cần sử dụng GCM
- Tự động mở rộng quy mô cho việc phát triển
- Có thể bắt đầu sử dụng miễn phí
- API mạnh mẽ cho Javascript
- Tích hợp hỗ trợ dịch vụ xác thực giống như Facebook, Google, Twitter
1. Thiết lập Firebase Auth
Bước 1:
Đầu tiên chúng ta vào trang web này để tạo tài khoản truy cập vào console, nhấn vào nút Add project, điền tên Project của bạn, chọn Region và nhấn nút Create Project.

Mất khoản 30s để project được tạo.

Bước 2:
Click vào Add Firebase to your Android App

Sau đó cung cấp package name của project của bạn và SHA-1 .
.
Ở đó bạn sẽ download file google-services.json khi click vào button Register App

Bước 3: Mục Developer chọn Authentication, chọn Email/Password và bật Enable. Sau đó nhấn nút Save

Vậy là xong phần cấu hình bên Firebase. Tiếp theo chúng ta sẽ tạo ra 1 ứng dụng đơn giản bao gồm xác thực, quản lý profile. Chúng ta sẽ hiểu được cách thêm, đăng nhập, đăng ký, quên mật khẩu, thay đổi email, thay đổi mật khẩu và cuối cùng là đăng xuất.
2. Tạo ứng dụng Android
Bước 1:
Trong giao diện Android, chọn Start a new Android Studio Project với pakage giống với cấu hình Firebase lúc nãy, chọn Empty Activity
Bước 2:
Mở file Manifest.xml thêm quyền truy cập internet
<uses-permission android:name="android.permission.INTERNET" />Bước 3:
Android Studio chọn chế đố xem là project, và paste file google-services.json vào thư mục App
Bước 4:
Mở file build.gradle(project) và thêm vào như hình

Bước 5:
Mở file build.gradle(app) và thêm vào như hình sau đó Sync Project

Bước 6:
Sau đó bổ sung các file strings.xml, colors.xml như sau:
<resources>
<string name="app_name">Demo</string>
<string name="action_sign_in_short">Register</string>
<string name="email">Email</string>
<string name="minimum_password">Password too short, enter minimum 6 characters!</string>
<string name="auth_failed">Authentication failed, check your email and password or sign up</string>
<string name="change_email">Change Email</string>
<string name="change_password">Change Password</string>
<string name="send_password_reset_email">Send Password reset email</string>
<string name="remove_user">Remove user</string>
<string name="new_pass">New Password</string>
<string name="title_activity_profile">Firebase</string>
<string name="title_activity_login">Sign in</string>
<string name="hint_email">Email</string>
<string name="hint_password">Password</string>
<string name="hint_name">Fullname</string>
<string name="btn_login">LOGIN</string>
<string name="btn_link_to_register">Not a member? Get registered in Firebase now!</string>
<string name="btn_link_to_login">Already registered. Login Me!</string>
<string name="title_activity_reset_password">ResetPasswordActivity</string>
<string name="btn_forgot_password">Forgot your password?</string>
<string name="btn_reset_password">Reset Password</string>
<string name="btn_back"><![CDATA[<< Back]]></string>
<string name="hint_new_email">New Email</string>
<string name="btn_change">Change</string>
<string name="btn_send">Send</string>
<string name="btn_remove">Remove</string>
<string name="btn_sign_out">Sign Out</string>
<string name="lbl_forgot_password">Forgot password?</string>
<string name="forgot_password_msg">We just need your registered Email Id to sent you password reset instructions.</string>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="bg_login">#26ae90</color>
<color name="bg_register">#2e3237</color>
<color name="bg_main">#428bca</color>
<color name="white">#ffffff</color>
<color name="input_login">#222222</color>
<color name="input_login_hint">#999999</color>
<color name="input_register">#888888</color>
<color name="input_register_bg">#3b4148</color>
<color name="input_register_hint">#5e6266</color>
<color name="btn_login">#26ae90</color>
<color name="btn_login_bg">#eceef1</color>
<color name="lbl_name">#333333</color>
<color name="btn_logut_bg">#ff6861</color>
</resources>Tạo file dimens.xml trong thư mục values với nội dung như sau:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="fab_margin">16dp</dimen>
<dimen name="logo_w_h">100dp</dimen>
</resources>Bước 7:
Tạo giao diện cho phần Đăng ký: activity_signup.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@color/colorPrimaryDark" android:gravity="center" android:orientation="vertical" android:padding="@dimen/activity_horizontal_margin"> <ImageView android:layout_width="@dimen/logo_w_h" android:layout_height="@dimen/logo_w_h" android:layout_gravity="center_horizontal" android:layout_marginBottom="30dp" android:src="@mipmap/ic_launcher" /> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:id="@+id/email" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/email" android:inputType="textEmailAddress" android:maxLines="1" android:singleLine="true" android:textColor="@android:color/white" /> </android.support.design.widget.TextInputLayout> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:id="@+id/password" android:layout_width="match_parent" android:layout_height="wrap_content" android:focusableInTouchMode="true" android:hint="@string/hint_password" android:imeActionId="@+id/login" android:imeOptions="actionUnspecified" android:inputType="textPassword" android:maxLines="1" android:singleLine="true" android:textColor="@android:color/white" /> </android.support.design.widget.TextInputLayout> <Button android:id="@+id/sign_up_button" style="?android:textAppearanceSmall" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:background="@color/colorAccent" android:text="@string/action_sign_in_short" android:textColor="@android:color/black" android:textStyle="bold" /> <Button android:id="@+id/btn_reset_password" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="20dip" android:background="@null" android:text="@string/btn_forgot_password" android:textAllCaps="false" android:textColor="@color/colorAccent" /> <!-- Link to Login Screen --> <Button android:id="@+id/sign_in_button" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="20dip" android:background="@null" android:text="@string/btn_link_to_login" android:textAllCaps="false" android:textColor="@color/white" android:textSize="15dp" /> </LinearLayout> <ProgressBar android:id="@+id/progressBar" android:layout_width="30dp" android:layout_height="30dp" android:layout_gravity="center|bottom" android:layout_marginBottom="20dp" android:visibility="gone" /> </android.support.design.widget.CoordinatorLayout>Bước 8:
Tạo Class SignupActivity.java, Firebase cung cấp hàm createUserWithEmailAndPassword() cho việc tạo ra người dùng mới với dữ liệu email và password
package com.cloudace.demo;
import android.content.Intent;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ProgressBar;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.auth.AuthResult;
import com.google.firebase.auth.FirebaseAuth;
/**
* Created by luongductin on 3/12/18.
*/
public class SignupActivity extends AppCompatActivity {
private EditText inputEmail, inputPassword;
private Button btnSignIn, btnSignUp, btnResetPassword;
private ProgressBar progressBar;
private FirebaseAuth auth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_signup);
//Get Firebase auth instance
auth = FirebaseAuth.getInstance();
btnSignIn = (Button) findViewById(R.id.sign_in_button);
btnSignUp = (Button) findViewById(R.id.sign_up_button);
inputEmail = (EditText) findViewById(R.id.email);
inputPassword = (EditText) findViewById(R.id.password);
progressBar = (ProgressBar) findViewById(R.id.progressBar);
btnResetPassword = (Button) findViewById(R.id.btn_reset_password);
// btnResetPassword.setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View v) {
// startActivity(new Intent(SignupActivity.this, ResetPasswordActivity.class));
// }
// });
//
// btnSignIn.setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View v) {
// Intent intent = new Intent(SignupActivity.this, LoginActivity.class);
// startActivity(intent);
// }
// });
btnSignUp.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String email = inputEmail.getText().toString().trim();
String password = inputPassword.getText().toString().trim();
if (TextUtils.isEmpty(email)) {
Toast.makeText(getApplicationContext(), "Enter email address!", Toast.LENGTH_SHORT).show();
return;
}
if (TextUtils.isEmpty(password)) {
Toast.makeText(getApplicationContext(), "Enter password!", Toast.LENGTH_SHORT).show();
return;
}
if (password.length() < 6) {
Toast.makeText(getApplicationContext(), "Password too short, enter minimum 6 characters!", Toast.LENGTH_SHORT).show();
return;
}
progressBar.setVisibility(View.VISIBLE);
//create user
auth.createUserWithEmailAndPassword(email, password)
.addOnCompleteListener(SignupActivity.this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
Toast.makeText(SignupActivity.this, "createUserWithEmail:onComplete:" + task.isSuccessful(), Toast.LENGTH_SHORT).show();
progressBar.setVisibility(View.GONE);
// If sign in fails, display a message to the user. If sign in succeeds
// the auth state listener will be notified and logic to handle the
// signed in user can be handled in the listener.
if (!task.isSuccessful()) {
Toast.makeText(SignupActivity.this, "Authentication failed." + task.getException(),
Toast.LENGTH_SHORT).show();
} else {
startActivity(new Intent(SignupActivity.this, MainActivity.class));
finish();
}
}
});
}
});
}
@Override
protected void onResume() {
super.onResume();
progressBar.setVisibility(View.GONE);
}
}

Nếu bạn login vào Firebase console, bạn có thể nhìn thấy người dùng được tạo ra với email,id

Bước 9:
Tạo giao diện Login. activity_login.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/colorPrimary"
android:gravity="center"
android:orientation="vertical"
android:padding="@dimen/activity_horizontal_margin">
<ImageView
android:layout_width="@dimen/logo_w_h"
android:layout_height="@dimen/logo_w_h"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="30dp"
android:src="@mipmap/ic_launcher" />
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:hint="@string/hint_email"
android:inputType="textEmailAddress"
android:textColor="@android:color/white"
android:textColorHint="@android:color/white" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:hint="@string/hint_password"
android:inputType="textPassword"
android:textColor="@android:color/white"
android:textColorHint="@android:color/white" />
</android.support.design.widget.TextInputLayout>
<!-- Login Button -->
<Button
android:id="@+id/btn_login"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dip"
android:background="@color/colorAccent"
android:text="@string/btn_login"
android:textColor="@android:color/black" />
<Button
android:id="@+id/btn_reset_password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dip"
android:background="@null"
android:text="@string/btn_forgot_password"
android:textAllCaps="false"
android:textColor="@color/colorAccent" />
<!-- Link to Login Screen -->
<Button
android:id="@+id/btn_signup"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dip"
android:background="@null"
android:text="@string/btn_link_to_register"
android:textAllCaps="false"
android:textColor="@color/white"
android:textSize="15dp" />
</LinearLayout>
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="center|bottom"
android:layout_marginBottom="20dp"
android:visibility="gone" />
</android.support.design.widget.CoordinatorLayout>Bước 10:
Tạo Class LoginActivity.java , Firebase cung cấp phương thức signInWithEmailAndPassword() cho việc đăng ký người dùng
package com.cloudace.demo;
import android.content.Intent;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ProgressBar;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.auth.AuthResult;
import com.google.firebase.auth.FirebaseAuth;
/**
* Created by luongductin on 3/12/18.
*/
public class LoginActivity extends AppCompatActivity {
private EditText inputEmail, inputPassword;
private FirebaseAuth auth;
private ProgressBar progressBar;
private Button btnSignup, btnLogin, btnReset;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//Get Firebase auth instance
auth = FirebaseAuth.getInstance();
if (auth.getCurrentUser() != null) {
startActivity(new Intent(LoginActivity.this, MainActivity.class));
finish();
}
// set the view now
setContentView(R.layout.activity_login);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
inputEmail = (EditText) findViewById(R.id.email);
inputPassword = (EditText) findViewById(R.id.password);
progressBar = (ProgressBar) findViewById(R.id.progressBar);
btnSignup = (Button) findViewById(R.id.btn_signup);
btnLogin = (Button) findViewById(R.id.btn_login);
btnReset = (Button) findViewById(R.id.btn_reset_password);
//Get Firebase auth instance
auth = FirebaseAuth.getInstance();
btnSignup.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(LoginActivity.this, SignupActivity.class));
}
});
btnReset.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(LoginActivity.this, ResetPasswordActivity.class));
}
});
btnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String email = inputEmail.getText().toString();
final String password = inputPassword.getText().toString();
if (TextUtils.isEmpty(email)) {
Toast.makeText(getApplicationContext(), "Enter email address!", Toast.LENGTH_SHORT).show();
return;
}
if (TextUtils.isEmpty(password)) {
Toast.makeText(getApplicationContext(), "Enter password!", Toast.LENGTH_SHORT).show();
return;
}
progressBar.setVisibility(View.VISIBLE);
//authenticate user
auth.signInWithEmailAndPassword(email, password)
.addOnCompleteListener(LoginActivity.this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
// If sign in fails, display a message to the user. If sign in succeeds
// the auth state listener will be notified and logic to handle the
// signed in user can be handled in the listener.
progressBar.setVisibility(View.GONE);
if (!task.isSuccessful()) {
// there was an error
if (password.length() < 6) {
inputPassword.setError(getString(R.string.minimum_password));
} else {
Toast.makeText(LoginActivity.this, getString(R.string.auth_failed), Toast.LENGTH_LONG).show();
}
} else {
Intent intent = new Intent(LoginActivity.this, MainActivity.class);
startActivity(intent);
finish();
}
}
});
}
});
}
}

Bước 11:
Tạo file activity_reset_password.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="@color/colorPrimary"
android:fitsSystemWindows="true">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="center"
android:orientation="vertical"
android:padding="@dimen/activity_horizontal_margin">
<ImageView
android:layout_width="@dimen/logo_w_h"
android:layout_height="@dimen/logo_w_h"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="10dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:padding="10dp"
android:text="@string/lbl_forgot_password"
android:textColor="@android:color/white"
android:textSize="20dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:gravity="center_horizontal"
android:padding="@dimen/activity_horizontal_margin"
android:text="@string/forgot_password_msg"
android:textColor="@android:color/white"
android:textSize="14dp" />
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginTop="20dp"
android:hint="@string/hint_email"
android:inputType="textEmailAddress"
android:textColor="@android:color/white"
android:textColorHint="@android:color/white" />
</android.support.design.widget.TextInputLayout>
<!-- Login Button -->
<Button
android:id="@+id/btn_reset_password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dip"
android:background="@color/colorAccent"
android:text="@string/btn_reset_password"
android:textColor="@android:color/black" />
<Button
android:id="@+id/btn_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@null"
android:text="@string/btn_back"
android:textColor="@color/colorAccent" />
</LinearLayout>
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="center|bottom"
android:layout_marginBottom="20dp"
android:visibility="gone" />
</android.support.design.widget.CoordinatorLayout>
Bước 12:
Tạo class ResetPasswordActivity.java, Firebase hỗ trợ phương thức sendPasswordResetEmail() để gửi mật khẩu mới đến email
package com.cloudace.demo;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ProgressBar;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.auth.FirebaseAuth;
/**
* Created by luongductin on 3/12/18.
*/
public class ResetPasswordActivity extends AppCompatActivity {
private EditText inputEmail;
private Button btnReset, btnBack;
private FirebaseAuth auth;
private ProgressBar progressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_reset_password);
inputEmail = (EditText) findViewById(R.id.email);
btnReset = (Button) findViewById(R.id.btn_reset_password);
btnBack = (Button) findViewById(R.id.btn_back);
progressBar = (ProgressBar) findViewById(R.id.progressBar);
auth = FirebaseAuth.getInstance();
btnBack.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
btnReset.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String email = inputEmail.getText().toString().trim();
if (TextUtils.isEmpty(email)) {
Toast.makeText(getApplication(), "Enter your registered email id", Toast.LENGTH_SHORT).show();
return;
}
progressBar.setVisibility(View.VISIBLE);
auth.sendPasswordResetEmail(email)
.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()) {
Toast.makeText(ResetPasswordActivity.this, "We have sent you instructions to reset your password!", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(ResetPasswordActivity.this, "Failed to send reset email!", Toast.LENGTH_SHORT).show();
}
progressBar.setVisibility(View.GONE);
}
});
}
});
}
}

Đây là Email khi bạn quên mật khẩu

Bước 13:
Tạo giao diện cho activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/colorPrimary"
android:gravity="center"
android:orientation="vertical"
android:padding="@dimen/activity_horizontal_margin">
<ImageView
android:layout_width="@dimen/logo_w_h"
android:layout_height="@dimen/logo_w_h"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="30dp"
android:src="@mipmap/ic_launcher" />
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:hint="@string/hint_email"
android:inputType="textEmailAddress"
android:textColor="@android:color/white"
android:textColorHint="@android:color/white" />
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:hint="@string/hint_password"
android:inputType="textPassword"
android:textColor="@android:color/white"
android:textColorHint="@android:color/white" />
</android.support.design.widget.TextInputLayout>
<!-- Login Button -->
<Button
android:id="@+id/btn_login"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dip"
android:background="@color/colorAccent"
android:text="@string/btn_login"
android:textColor="@android:color/black" />
<Button
android:id="@+id/btn_reset_password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dip"
android:background="@null"
android:text="@string/btn_forgot_password"
android:textAllCaps="false"
android:textColor="@color/colorAccent" />
<!-- Link to Login Screen -->
<Button
android:id="@+id/btn_signup"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dip"
android:background="@null"
android:text="@string/btn_link_to_register"
android:textAllCaps="false"
android:textColor="@color/white"
android:textSize="15dp" />
</LinearLayout>
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_gravity="center|bottom"
android:layout_marginBottom="20dp"
android:visibility="gone" />
</android.support.design.widget.CoordinatorLayout>Bước 14:
code cho file MainActivity.java
package com.cloudace.demo;
import android.content.Intent;
import android.support.annotation.NonNull;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ProgressBar;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.auth.FirebaseUser;
public class MainActivity extends AppCompatActivity {
private Button btnChangeEmail, btnChangePassword, btnSendResetEmail, btnRemoveUser,
changeEmail, changePassword, sendEmail, remove, signOut;
private EditText oldEmail, newEmail, password, newPassword;
private ProgressBar progressBar;
private FirebaseAuth.AuthStateListener authListener;
private FirebaseAuth auth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle(getString(R.string.app_name));
setSupportActionBar(toolbar);
//get firebase auth instance
auth = FirebaseAuth.getInstance();
//get current user
final FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser();
authListener = new FirebaseAuth.AuthStateListener() {
@Override
public void onAuthStateChanged(@NonNull FirebaseAuth firebaseAuth) {
FirebaseUser user = firebaseAuth.getCurrentUser();
if (user == null) {
// user auth state is changed - user is null
// launch login activity
// startActivity(new Intent(MainActivity.this, LoginActivity.class));
// finish();
}
}
};
btnChangeEmail = (Button) findViewById(R.id.change_email_button);
btnChangePassword = (Button) findViewById(R.id.change_password_button);
btnSendResetEmail = (Button) findViewById(R.id.sending_pass_reset_button);
btnRemoveUser = (Button) findViewById(R.id.remove_user_button);
changeEmail = (Button) findViewById(R.id.changeEmail);
changePassword = (Button) findViewById(R.id.changePass);
sendEmail = (Button) findViewById(R.id.send);
remove = (Button) findViewById(R.id.remove);
signOut = (Button) findViewById(R.id.sign_out);
oldEmail = (EditText) findViewById(R.id.old_email);
newEmail = (EditText) findViewById(R.id.new_email);
password = (EditText) findViewById(R.id.password);
newPassword = (EditText) findViewById(R.id.newPassword);
oldEmail.setVisibility(View.GONE);
newEmail.setVisibility(View.GONE);
password.setVisibility(View.GONE);
newPassword.setVisibility(View.GONE);
changeEmail.setVisibility(View.GONE);
changePassword.setVisibility(View.GONE);
sendEmail.setVisibility(View.GONE);
remove.setVisibility(View.GONE);
progressBar = (ProgressBar) findViewById(R.id.progressBar);
if (progressBar != null) {
progressBar.setVisibility(View.GONE);
}
btnChangeEmail.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
oldEmail.setVisibility(View.GONE);
newEmail.setVisibility(View.VISIBLE);
password.setVisibility(View.GONE);
newPassword.setVisibility(View.GONE);
changeEmail.setVisibility(View.VISIBLE);
changePassword.setVisibility(View.GONE);
sendEmail.setVisibility(View.GONE);
remove.setVisibility(View.GONE);
}
});
changeEmail.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
progressBar.setVisibility(View.VISIBLE);
if (user != null && !newEmail.getText().toString().trim().equals("")) {
user.updateEmail(newEmail.getText().toString().trim())
.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()) {
Toast.makeText(MainActivity.this, "Email address is updated. Please sign in with new email id!", Toast.LENGTH_LONG).show();
signOut();
progressBar.setVisibility(View.GONE);
} else {
Toast.makeText(MainActivity.this, "Failed to update email!", Toast.LENGTH_LONG).show();
progressBar.setVisibility(View.GONE);
}
}
});
} else if (newEmail.getText().toString().trim().equals("")) {
newEmail.setError("Enter email");
progressBar.setVisibility(View.GONE);
}
}
});
btnChangePassword.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
oldEmail.setVisibility(View.GONE);
newEmail.setVisibility(View.GONE);
password.setVisibility(View.GONE);
newPassword.setVisibility(View.VISIBLE);
changeEmail.setVisibility(View.GONE);
changePassword.setVisibility(View.VISIBLE);
sendEmail.setVisibility(View.GONE);
remove.setVisibility(View.GONE);
}
});
changePassword.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
progressBar.setVisibility(View.VISIBLE);
if (user != null && !newPassword.getText().toString().trim().equals("")) {
if (newPassword.getText().toString().trim().length() < 6) {
newPassword.setError("Password too short, enter minimum 6 characters");
progressBar.setVisibility(View.GONE);
} else {
user.updatePassword(newPassword.getText().toString().trim())
.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()) {
Toast.makeText(MainActivity.this, "Password is updated, sign in with new password!", Toast.LENGTH_SHORT).show();
signOut();
progressBar.setVisibility(View.GONE);
} else {
Toast.makeText(MainActivity.this, "Failed to update password!", Toast.LENGTH_SHORT).show();
progressBar.setVisibility(View.GONE);
}
}
});
}
} else if (newPassword.getText().toString().trim().equals("")) {
newPassword.setError("Enter password");
progressBar.setVisibility(View.GONE);
}
}
});
btnSendResetEmail.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
oldEmail.setVisibility(View.VISIBLE);
newEmail.setVisibility(View.GONE);
password.setVisibility(View.GONE);
newPassword.setVisibility(View.GONE);
changeEmail.setVisibility(View.GONE);
changePassword.setVisibility(View.GONE);
sendEmail.setVisibility(View.VISIBLE);
remove.setVisibility(View.GONE);
}
});
sendEmail.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
progressBar.setVisibility(View.VISIBLE);
if (!oldEmail.getText().toString().trim().equals("")) {
auth.sendPasswordResetEmail(oldEmail.getText().toString().trim())
.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()) {
Toast.makeText(MainActivity.this, "Reset password email is sent!", Toast.LENGTH_SHORT).show();
progressBar.setVisibility(View.GONE);
} else {
Toast.makeText(MainActivity.this, "Failed to send reset email!", Toast.LENGTH_SHORT).show();
progressBar.setVisibility(View.GONE);
}
}
});
} else {
oldEmail.setError("Enter email");
progressBar.setVisibility(View.GONE);
}
}
});
btnRemoveUser.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
progressBar.setVisibility(View.VISIBLE);
if (user != null) {
user.delete()
.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()) {
Toast.makeText(MainActivity.this, "Your profile is deleted:( Create a account now!", Toast.LENGTH_SHORT).show();
startActivity(new Intent(MainActivity.this, SignupActivity.class));
finish();
progressBar.setVisibility(View.GONE);
} else {
Toast.makeText(MainActivity.this, "Failed to delete your account!", Toast.LENGTH_SHORT).show();
progressBar.setVisibility(View.GONE);
}
}
});
}
}
});
signOut.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
signOut();
}
});
}
//sign out method
public void signOut() {
auth.signOut();
}
@Override
protected void onResume() {
super.onResume();
progressBar.setVisibility(View.GONE);
}
@Override
public void onStart() {
super.onStart();
auth.addAuthStateListener(authListener);
}
@Override
public void onStop() {
super.onStop();
if (authListener != null) {
auth.removeAuthStateListener(authListener);
}
}
}

Bạn có thể tải project mẫu từ link bên dưới
https://drive.google.com/file/d/1vxWeUQ7xlxlJ7U162weg2T0-yebBtUhO/



Chia sẽ code cho em tham khảo với ạ.