Business Intelligence (BI) trên nền tảng GCP (Phần 7): Xây dựng report nâng cao với BigQuery & Data Studio
Phần 1: BI là gì? Phần 2: Tiêu chí để lựa chọn BI & Cloud BI Phần 3: Google Cloud BI Solution Phần 4: BigQuery – Data Warehouse Phần 5: Google Data Studio – BI Real-time Report Tool Phần 6: Xây dựng report cơ bản với BigQuery & Data Studio Ở bài viết trước chúng ta đã xây ...
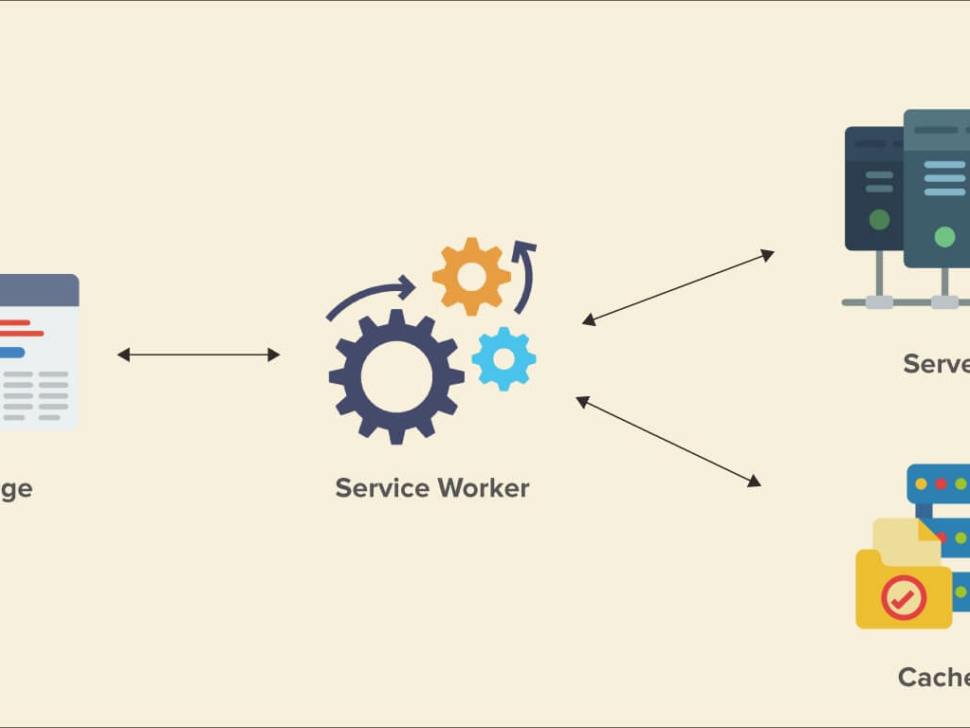
Thông báo cập nhật ứng dụng Vuejs bằng Service worker
Chào mọi người, lần trước mình có chia sẽ các bài viết về Dataflow trong series Vuejs của mình. Như mọi người đã biết việc cập nhật ứng dụng là điều hoàn toàn bình thường và rất thường xuyên gặp phải, và làm thế nào để ta có thể thông báo cho khách hàng biết rằng có bản cập nhật mới, sa ...
Deploy Strapi to Cloud Run
Strapi là mã nguồn mở Headless CMS. Sử dụng 100% JavaScript, hoàn toàn có thể tùy chỉnh và phát triển.
Cùng tạo ứng dụng trên nền AppSheet của Google Cloud
AppSheet của Google Cloud là nền tảng phát triển ứng dụng mà không cần viết code - cho phép chúng ta nhanh chóng tạo các ứng dụng dành cho thiết bị di động và PC bằng dữ liệu hiện có của mình. Để nắm rõ hơn về nền tảng này chúng ta hãy cùng tạo một ứng dụng cơ bản thông qua các bước dưới đây. ...
Business Intelligence (BI) trên nền tảng GCP (Phần 7): Xây dựng report nâng cao với BigQuery & Data Studio
Phần 1: BI là gì? Phần 2: Tiêu chí để lựa chọn BI & Cloud BI Phần 3: Google Cloud BI Solution Phần 4: BigQuery – Data Warehouse Phần 5: Google ...
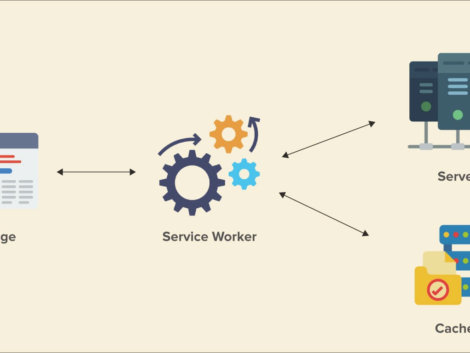
Thông báo cập nhật ứng dụng Vuejs bằng Service worker
Chào mọi người, lần trước mình có chia sẽ các bài viết về Dataflow trong series Vuejs của mình. Như mọi người đã biết việc cập nhật ứng dụng là điề ...
Deploy Strapi to Cloud Run
Strapi là mã nguồn mở Headless CMS. Sử dụng 100% JavaScript, hoàn toàn có thể tùy chỉnh và phát triển.
Cùng tạo ứng dụng trên nền AppSheet của Google Cloud
AppSheet của Google Cloud là nền tảng phát triển ứng dụng mà không cần viết code - cho phép chúng ta nhanh chóng tạo các ứng dụng dành cho thiết bị di động và ...
Bài viết được xem nhiều
Hướng dẫn cài đặt Tensorflow với Python trên Window OS
Tensorflow là một thư viện mã nguồn mở do nhóm Google Drain nghiên cứu và phát triển. Sau đó được phát hành theo giấy phép mã nguồn mở Apache 2.0 vào ngày 9/11/2015. Nó được sử dụng nhiều trong xử lý trí tuệ nhân tạo – AI, machine learning,… Tensorflow 2.0 là phiên bản mới […]
Hướng dẫn sử dụng client Google Translation API
Thực hành cơ bản với Google BigQuery (GBQ)
Hướng dẫn tạo máy ảo (Virtual Machine – VM) trên Google Compute Engine
More Reading
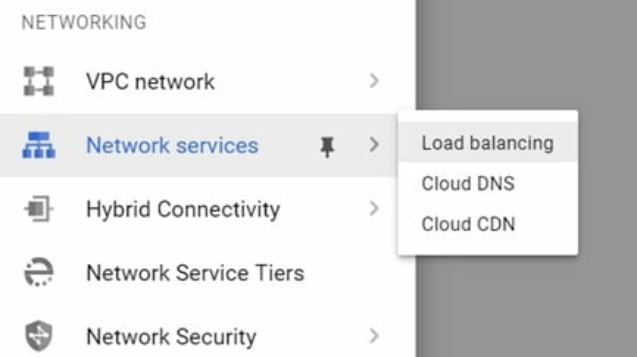
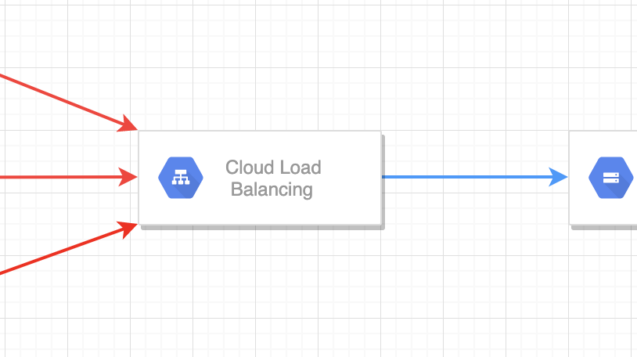
Hướng dẫn cấu hình Load Balancing
Để vào cân bằng tải bạn nhấp vào Load balancing từ menu Network services. Tạo cân bằng tải mới click vào nút Create load balancer Bạn sẽ bắt đầu cấu hình của mình bằng cách chọn loại lưu lượng truy cập bạn muốn: HTTP (S), TCP hoặc UDP. Ở đây tôi sẽ hướng dẫn bạn tao cân bằng tải HTTP(S), Đê ...
Connect tới Google Cloud SQL từ local –…
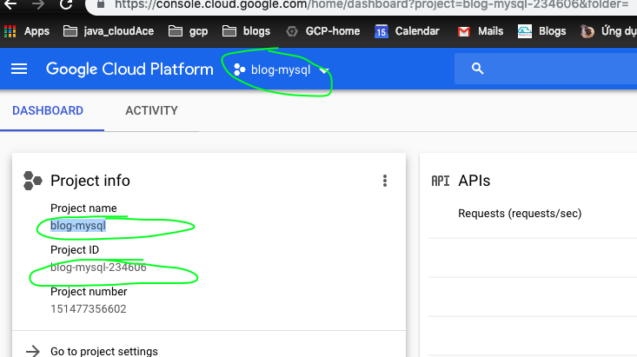
Hệ thống bài viết của mình gồm 3 phần: Phần 1: Cài đặt Cloud SDKPhần 2: Tạo 1 instance, 1 database trên Cloud SQL (trường hợp này dùng MySQL)Phần 3: Connect tới database vừa tạo ở Phần 2 từ local A. Trước khi tham gia vào phần 1, mình mặc định các bạn đã có tài khoản GCP, (nếu chưa có thì t ...
Hosting Static Website on GCP without Server
Thông thường, để sử dụng một website cần phải có máy chủ để hosting website của bạn.Bạn có thể mua một sharing hosting hoặc phải thuê một máy chủ. Việc cấu hình và vận hành một chủ không hề đơn giản.Để xây dụng một website 1.000.000 user bạn cần làm gì?- Chuẩn bị một budget thật lớn?- Thuê một đội ...
Công Cụ Test Website Có Bị DownTime, UpTime…
Hiện nay trên thị trường, công cụ check website có rất nhiều kể cả free và các license khác nhau. Các công cụ check website sẽ gửi email hoặc SMS đến chủ website khi phát hiện các vần đề như: không vào được web, không ping được IP hay server web có vấn đề tắt máy vv… Khi website co ...
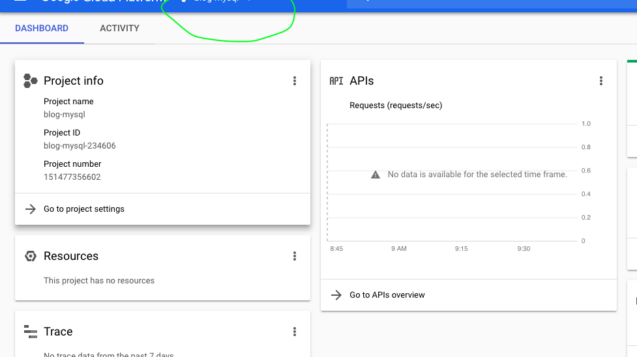
Connect tới Google Cloud SQL từ local –…
Hệ thống bài viết của mình gồm 3 phần: Phần 1: Cài đặt Cloud SDKPhần 2: Tạo 1 instance, 1 database trên Cloud SQL (trường hợp này dùng MySQL)Phần 3: Connect tới database vừa tạo ở Phần 2 từ local Hôm nay mình trình bày tiếp Phần 2: Tạo database trên Cloud SQL, ở phần 1 chúng ta đã tạo xong mộ ...
Làm thế nào chạy container tại thiết bị…
Trong trang web blog này tôi đã viết vài bài về Container, Docker chạy trên GCP, hôm nay tôi xin giới thiệu các bạn là làm thế nào để chạy Container tại bất kỳ thiết bị đầu cuối nào có thể ngắt kết nối và đính kèm lại kết nối Container. về nguyên tắt cơ bản là ...