Ở phần 1, chúng ta đã đăng ký tài khoản Google Cloud Platform và nhận được 300$ free với 1 năm sử dụng.
Project mà chúng ta tạo ở phần 1 có tên là “demo”.
* Lưu ý: bài này mình dùng 1 website tĩnh.
Website của chúng ta sau khi up lên App Engine sẽ như thế này.
https://dulcet-library-168006.appspot.com
Domain trên là do Google tự sinh ra. Ở Phần 3 chúng ta sẽ thay đổi bằng Domain của mình.
Bây giờ chúng ta bắt đầu vào Phần 2:
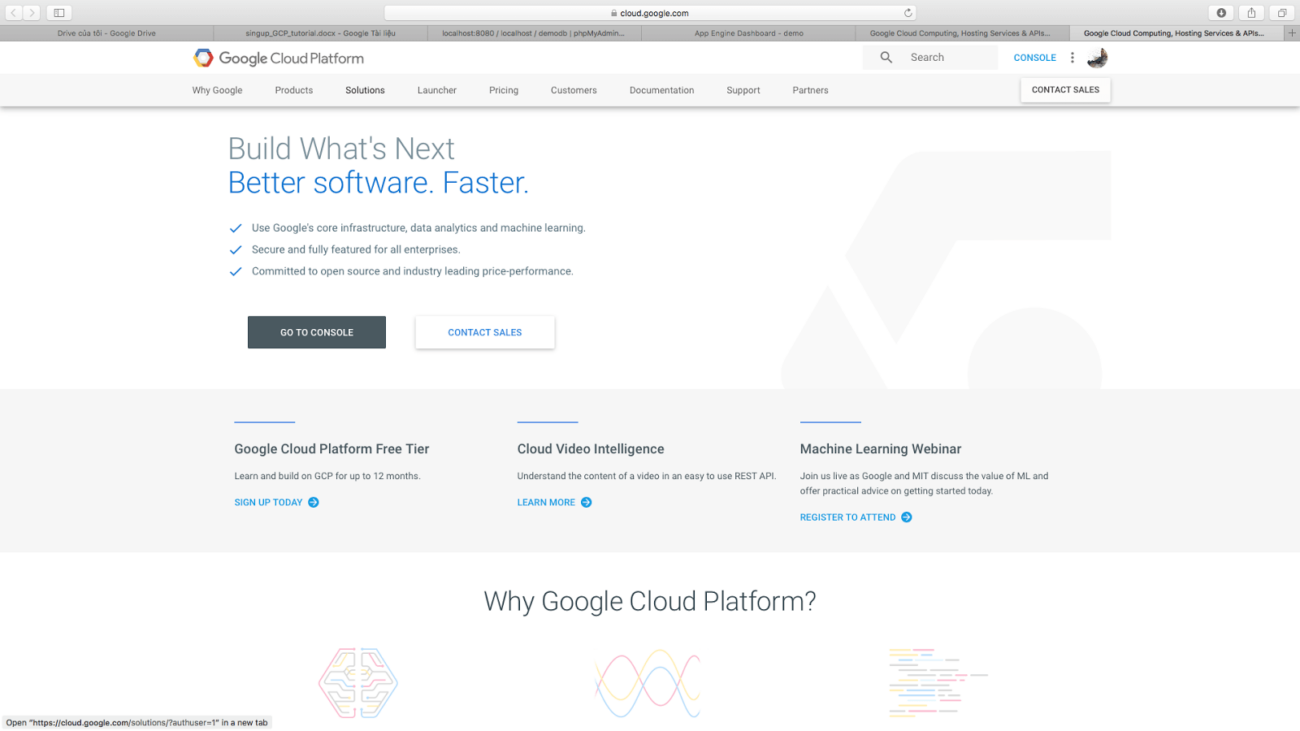
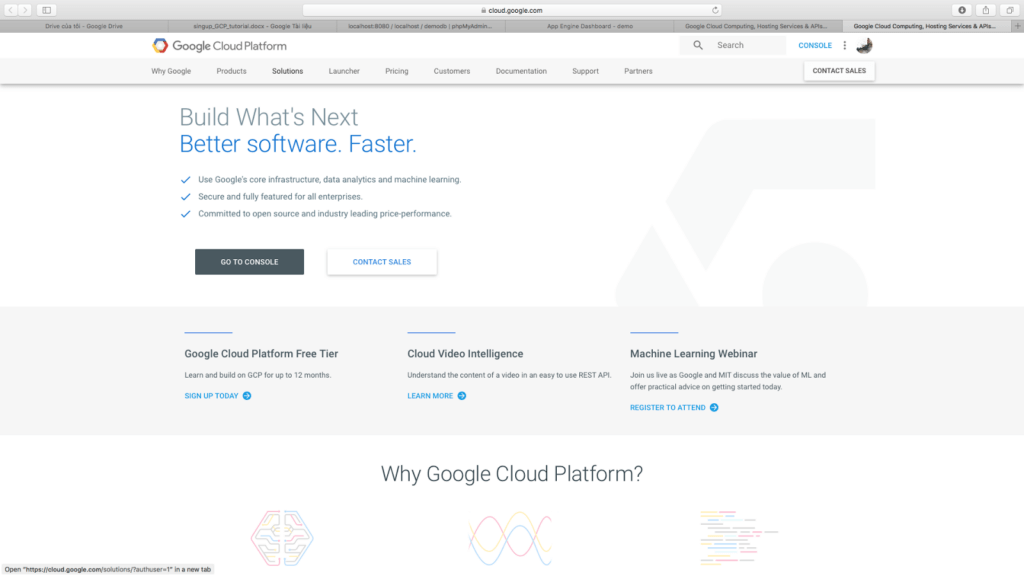
Các bạn vào link https://cloud.google.com

Tiếp theo bạn nhấn vào nút “GO TO CONSOLE” để đi đến bảng điều khiển của project

Phải đảm bảo chổ mũi tên là demo nha các bạn. Một tài khoản gmail bạn có thể tạo nhiều project, như hình trên là bạn đang ở bảng điều khiển của project demo.

Tiếp tục bạn nhấn vào nút “>_” như hình, bản thông báo lần đầu dùng Google Cloud Shell sẽ hiện ra. Bạn tiếp tục nhấn “Start Cloud Shell” để mở Google Cloud Shell.

Trong Cloud Shell bạn gõ lệnh “mkdir demo && cd demo” rồi nhấn enter
Nghĩa là tạo một thư mục có tên là demo sau đó di chuyển tới thư mục có tên là demo.

Sau khi nhấn enter thì sẽ được như hình trên.

Tiếp theo bạn chọn nhấn vào icon page như hình trên và chọn dòng đầu tiên, “lunch code editer”.
Google cung cấp code editer này cho phép bạn xem thư mục code mà bạn up lên như thế nào. Vừa rồi bạn tạo một thư mục là “demo”. giờ chỉ cần mở code editer, vào mục demo, kéo web của bạn vào đó. Deploy là xong.

Code editer cần khoản 30s để khởi động. Sau khi khởi động bạn sẽ thấy thu mục demo mà bạn vừa tạo như hình.
Web site mà mình dùng trong bài hướng dẫn này có cây thư mục như sau:

Mình thử import cả thư mục này hoặc file zip nhưng không được nhưng import file thì được. Nên mình chọn cách củ chuối là tạo thêm thư mục css, fonts, img, js trong thư mục demo, rồi file của các thư mục đó vào.

Sau khi tạo thư mục con và import hết các file thì demo của mình như thế này:

Giờ chúng ta quay lại trang Cloud Shell lúc nãy.
Gõ lệnh “gcloud app deploy” như hình rồi nhấn enter.

Sẽ có thông báo như này, nó hỏi bạn có muốn tiếp tục không ? gõ “y” có nghĩa là có, rồi nhấn enter.

Tiếp theo nó hỏi bạn chọn Region nào ? Hiện tại google có 5 region cho bạn chọn. Mỗi region sẽ có giá tiền khác nhau, bạn có thể tham khảo biểu phí của google. Nhưng với app engine, web của bạn có dung lượng dưới 1Gb và lượt truy cập hàng tháng dưới 5tr/tháng thì sẽ không tính phí.
Cụ thể thông số giới hạn của 1 ứng dụng Google App Engine miễn phí như sau.

Quay lại bài hướng dẫn, sau khi bạn chọn region bằng cách chọn số tương ứng với region và nhấn enter, bạn sẽ nhìn thấy hình sau:

Đợi một chút để ứng dụng của bạn được deploy.
Sau khi deploy thành công sẽ như dưới hình dưới:

Đường link trong hình là ứng dụng web của bạn sau khi deploy thành công, Google tự gen ra đường link đó.
Bạn copy đường link trong hình, và paste vào trình duyệt, nhấn enter
Web của bạn sẽ xuất hiên.

Phần sau, mình sẽ hướng dẫn các bạn cách thay đổi domain mà Google tự gen bằng domain của mình.