Mình là lập trình viên Java & Python. Cũng đã tìm hiểu về các framework JavaScript khoảng 3 năm trở lại đây. Lúc đầu tìm hiểu, framework javascipt cũng có một cộng đồng lớn mạnh không kém gì python – java, và nó phát triển rất nhanh trong những năm gần đây. framework JavaScript đầu tiên mình tìm hiểu là AngularJS – một framework javascipt ông kẹ hiện tại. Bởi vì nó quá lớn, nên một số dự án cá nhân sử dụng framework này giống như đem dao chém ma mút đi gọt trái cây vậy !!. Rồi mình tìm đến React.js. Ôi trời !. chân lý đây rồi, nhỏ gon- đơn giản – hiệu quả. và mình cũng đã code được vài cái web app quản lý đơn giản trên framework này.
Kế đến nay mình tìm hiểu thêm về Vue.js – một framework khác sinh sau – đẻ muộn hơn so với React.js. Tài liệu hướng dẫn của nó cũng cực kỳ chi tiết- thích hợp cho các bạn thích vọc nhứng framework mới như mình. Đi theo nó cũng là một số Framework UI mạnh mẽ ( ant design – i love it, Vuetify.js – Vue.js Material Component Framework ,…) bạn có thể search chúng thêm trên internet.
Khi đi vào mục chính của mình là tạo một project Vue.js, một project Nuxt.js trên PyCharm và thử chạy chúng lên xem như thế nào? và hướng đi tiếp của mình là cái gì? thì mình cũng lượt lai định nghĩa của nó 1 chút .Tuy một số cái này đều là lý thuyết – có sẵn ở một số nơi trên internet rồi, chỉ cần hỏi anh google là nó sẽ liệt kê ra rất nhiều ! nhưng mình cũng copy sẵn ở đây để cho các bạn đọc nhanh hơn và có sẵn link đến trang chính chủ Vue.js
Vue.js là gì?
Theo như trang chủ của Vue.js thì Vue.js Gọi tắt là Vue (phát âm là /vjuː/, giống như view trong tiếng Anh), Vue.js là một framework linh động (nguyên bản tiếng Anh: progressive – tiệm tiến) dùng để xây dựng giao diện người dùng (user interfaces). Khác với các framework nguyên khối (monolithic), Vue được thiết kế từ đầu theo hướng cho phép và khuyến khích việc phát triển ứng dụng theo từng bước. Khi phát triển lớp giao diện (view layer), người dùng chỉ cần dùng thư viện lõi (core library) của Vue, vốn rất dễ học và tích hợp với các thư viện hoặc dự án có sẵn. Cùng lúc đó, nếu kết hợp với những kĩ thuật hiện đại như SFC (single file components) và các thư viện hỗ trợ, Vue cũng đáp ứng được dễ dàng nhu cầu xây dựng những ứng dụng một trang (SPA – Single-Page Applications) với độ phức tạp cao hơn nhiều.
Nuxt.js là gì?
Theo như định nghĩa ở trang chủ Nuxt.js. thì Nuxt.js là một framework được build trên top của Vue.js cho phát triển các ứng dụng dạng Mobile Applications, Desktop Applications, Static Generated Applications, Single Page Applications, Universal Applications.
Nuxt.js cài đặt trước tất cả các cấu hình cần thiết để giúp bạn phát triển ứng dụng Vue.js như ở bên trên.
Vậy tóm lại một phát. Nuxt.js là 1 framework được build trên top của Vue.js (Nuxt.js và Vue.js giống như NextJS và React.js), và nó có hỗ trợ sẵn một số thứ config (cấu hình) cần thiết để tạo một ứng dụng Vue. Vậy mình dùng Nuxt thì sẽ không còn lăn tăn ( hoặc ít lăn tăn) mấy cái config như Vue Router, Vue Auth, Webpack, Babel,…. Mình chỉ tập trung vào nhiệm vụ chính là implement bussiness.
Nghe có vẻ ngon nhỉ. Nuxt hỗ trợ mình một số cấu hình rồi – khỏi làm – khỏe quá, tuy vậy mình cũng nên tìm hiểu nó một chút: ý nghĩa – cách xài -cách nó hành xử – custom nó nếu cần thiết nhé.
Tạo và Run thử chúng như thế nào?
Trước khi bắt đầu tạo project thì bạn phải chắc chắn rằng máy của bạn đã có Node.js. Nếu chưa có thì hãy cài đặt nó trước nhé.
Project Vue.js
Theo mình biết thì có 2 cách để tạo project Vue.js từ đầu ( from trash). Có thể có cách khác nữa nhưng mình thấy hai cách này đơn giản nhất.
- Tạo project Vue thì CLI – hướng dẫn tại đây. (tốt nhất)
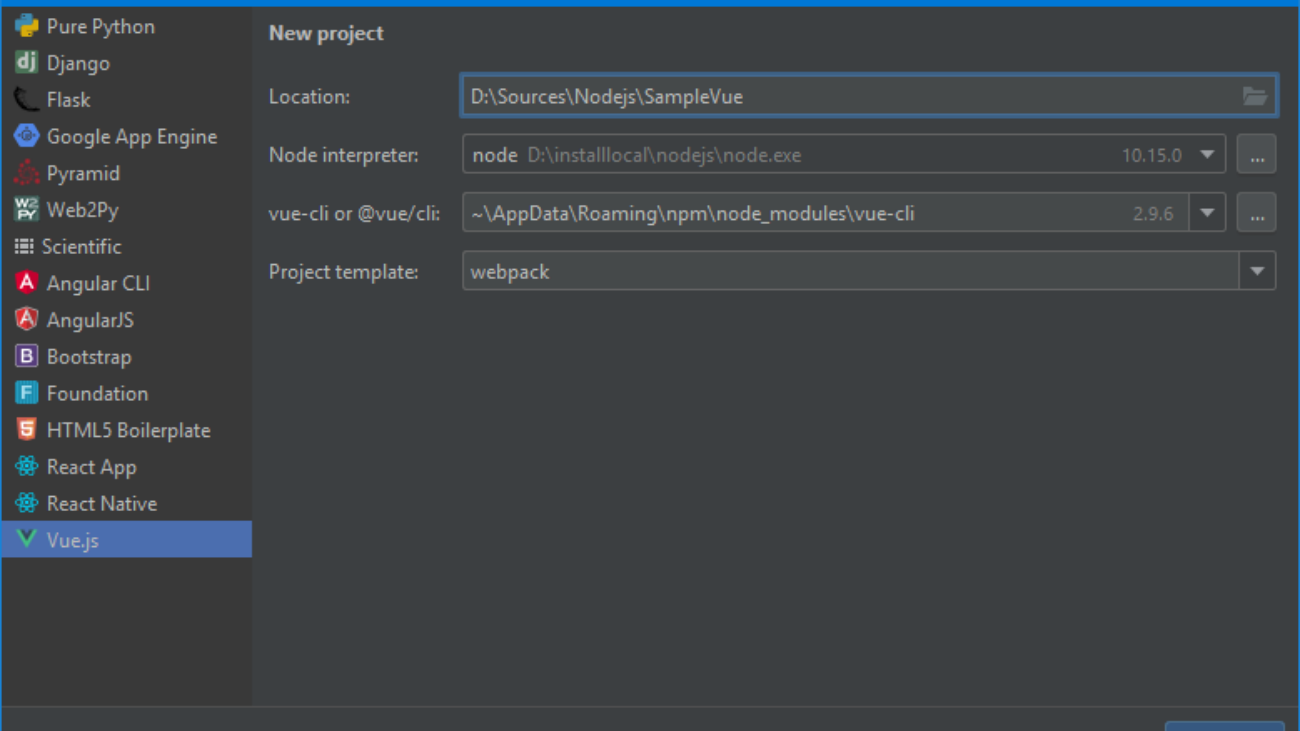
- Tạo project từ IDE thông qua plugin . Ở đây mình xài PyCharm (phiên bản professional nó cài đặt được plugin) để tạo nó. – Hướng dẫn tại đây . Mình thấy, khi tạo project bàng plugin thì một số thư viện kéo theo không được cập nhật mới nhất.
Một số hình ảnh minh họa


Kết quả mình đạt được sau khi tạo project và run bằng lệnh
npm run dev
Project Nuxt.js
Framwork này có cho mình chọn framework UI , test,.. mà mình ưa thích để phát triển. Ở đây mình chọn là vueifyjs . sử dụng server mặc định của Nuxt (none). sử dung axios để call api, không có unitest và simple page application.
Hướng dẫn tạo project Nuxt.js ở đây. Kết quả mình đạt được sau khi tạo project và run bằng lệnh .
npm run dev
// hoặc
npm run build
npn startMột số hình ảnh minh họa



Other Vue.js Series
- Vue.js là gì? Nuxt.js là gì? Tạo và Run thử chúng như thế nào?
- Tìm hiểu về Component trong Vue.js
- Create first project Vue.js