Trong bài này chúng ta sẽ sử dụng Eclipse để tạo và deploy Java Web lên Google App Engine Flexible.
Nếu các bạn chưa biết Google App Engine là gì thì có thể tham khảo tại đây.
Yêu cầu:
- Tài khoản gmail, hay tài khoản Gsuite với billing trên Google Cloud Platform (GCP) hoặc các bạn có thể đăng ký gói free 300USD để sử dụng dịch vụ GCP của google.
- Tạo GCP project, tạo App Engine application.
Trước tiên chúng ta cần có Eclipse với các plugin như sau:
– Google Cloud Tools for Eclipse dùng để tạo và deploy project.
– Eclipse Jetty dùng làm server local.
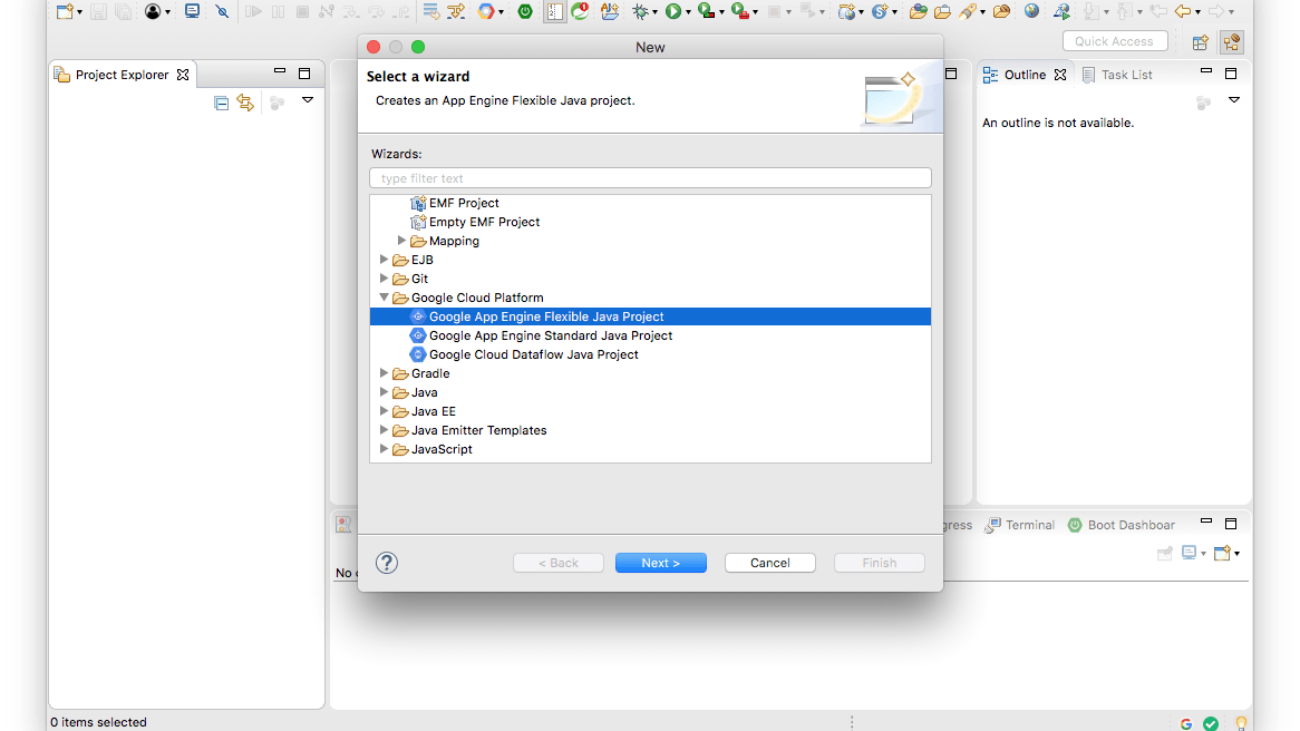
1.Tiến hành tạo project:
File –> New –> Other …

Điền thông tin project rồi click Finish.

Project sau khi tạo sẽ có cấu trúc như sau. Trong đó file app.yaml dùng để config môi trường như Java runtime, network, …

2.Run on local
Chọn Run –> Run Configurations.

Right-click on Jetty webapp –> New Configuration.

Click Run.

Start local server thành công, vào http://localhost:8080/hello để xem kết quả.

3.Create GCP project
Để deploy app lên Google App Engine, trước hết chúng ta cần tạo GCP project.

Nhập tên project, sau đó click Create.

Sau khi tạo GCP project, chúng ta sẽ nhận được Project ID, trong bài viết này Project ID là: amazing-city-216106.
Tiến hành tạo App Engine.

Chọn Select a language. Sau đó chọn language phù hợp. Trong bài viết này chúng ta chọn Java.

Tiếp tục chọn Region phù hợp.

Right-click project, chọn Deploy to App Engine Flexible …
4.Sử dụng Eclipse để deploy lên App Engine.

GCP sẽ yêu cầu bạn login và allow access vào account mà bạn đã tạo App Engine.

Chọn GCP project mà chúng ta đã tạo trước đó. Tiếp tục click Deploy.

Quá trình deploy lên Flexible environment khá lâu. Còn Standard environment thì nhanh hơn.
Trong hình dưới đây là log sau khi deploy thành công.

Địa chỉ của app sau khi deploy sẽ có dạng: http://YOUR_PROJECT_ID.appspot.com
Thay thế YOUR_PROJECT_ID thành Project ID mà chúng ta đã nhận được trước đó.
Cụ thể trong bài viết này là: https://amazing-city-216106.appspot.com/

Vậy là chúng ta đã sử dụng Eclipse để tạo và deploy Java Web lên App Engine Flexible thành công.
Hẹn gặp lại ở các bài viết sau.