Chatbot là gì?
Hiểu cho đơn giản thì chatbot là một chương trình máy tính tương tác với người dùng bằng ngôn ngữ tự nhiên dưới một giao diện đơn giản, âm thanh hoặc dưới dạng tin nhắn.

Hiện có bao nhiêu loại Chatbot?
Chatbot hiện nay thì nhiều vô kể? mỗi công ty có thể tự tạo Chatbot riêng cho mình trên một nền tảng nào đó. Nhưng tóm lại có 2 loại chính:
Chatbot tương tác bằng âm thanh
- Siri (Apple)
- Google Assistant (Google)
- Cortana (Microsoft)
- Lex (Amazone)
- …
Chatbox tương tác bằng văn bản
Quân số bên này đông như kiến cỏ. Có thể phân chia thêm theo lĩnh vực như nếu muốn. Tham gia vào quân số này có các ông bự như : facebook, amazone, google, zalo, fpt ai,..
Các bạn muốn tìm hiểu thêm về thế giới Chatbot thì bạn có thế hỏi anh Biết Tuốt , anh ấy sẽ cho bạn bết tuốt tuồn tuột.
Giờ quay lại vấn đề chính của mình là Hangout Chat hay còn gọi là
Google Chat . Google có cung cấp một số kiến trúc thực hiện bot như hình bên dưới:

Ở đây mình hướng dẫn theo kiến trúc đơn giản nhất là dùng App Script. Theo kiến trúc này thì luồng xử lý của mình sẽ như sau:

Điều kiện cần:
- Tạo App Script: Bạn cần đăng ký một tài khoản google là đủ
- Tạo Chatbot: Bạn cần phải có tài khoản gsuite.
Bước 1: Tạo Project Google App Script
Truy cập https://script.google.com/home và click vào New script

Một giao diện App Script Editor hiện ra

Bạn replace nội dung trong file Code.gs bằng code bên dưới:
/**
* Responds to a MESSAGE event in Hangouts Chat.
*
* @param {Object} event the event object from Hangouts Chat
*/
function onMessage(event) {
var name = "";
if (event.space.type == "DM") {
name = "You";
} else {
name = event.user.displayName;
}
var message = name + " said "" + event.message.text + """;
return { "text": message };
}
/**
* Responds to an ADDED_TO_SPACE event in Hangouts Chat.
*
* @param {Object} event the event object from Hangouts Chat
*/
function onAddToSpace(event) {
var message = "";
if (event.space.type == "DM") {
message = "Thank you for adding me to a DM, " + event.user.displayName + "!";
} else {
message = "Thank you for adding me to " + event.space.displayName;
}
if (event.message) {
// Bot added through @mention.
message = message + " and you said: "" + event.message.text + """;
}
return { "text": message };
}
/**
* Responds to a REMOVED_FROM_SPACE event in Hangouts Chat.
*
* @param {Object} event the event object from Hangouts Chat
*/
function onRemoveFromSpace(event) {
console.info("Bot removed from ", event.space.name);
}
Đồng thời tạo mới một file tên là ‘appscript.json’ và copy nội dung bên dưới vào file mới vừa tạo
{
"timeZone": "America/Los_Angeles",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER",
"chat": {}
}Khoan hãy xem nội dung của hai đó là gì nhé !. Mình sẽ giải thích nó sau khi đã thực hiện xong việc build xong Chatbot.
Sau khi copy xong, trên App Script Editor bạn vào menu File và Save lại project và đặt tên cho project của mình nhé. ở đây mình tạm đặt là mychatbot nhé.

Bước 2: Deploy và lấy Deployment ID
Để publish chatbot của mình ra thì mình cần có Deployment ID.Vậy lấy nó ở đâu? Trên màn App Script Editor, bạn chọn Publish > Deploy from manifest….

Một popup hiện ra, sẽ bỏ qua Lastest Version (Head) mà click vào “Create” để tạo một version mới.


Ở màn hình này, bạn điền các tham số
- Version: mới tạo thì chỉ có 1 version New thôi.
- Deployment Name ( tên chatbot hiển thị), ở đây mình cũng đặt tên là ‘mychatbot’ luôn.
- Desciption: Mô tả của project này, bạn thích điền gì đó cũng được.
Xong rồi nhấn nút ‘Save’.

Sau khi tạo xong thì bạn sẽ trong như vầy. Lúc này bạn chú ý đến (2) Get ID, đây là chỗ mà chúng ta sẽ lấy Deployement ID. Click vào đó.

Xong rồi bạn copy Deployment ID để dành ở đấy !..
Bước 3: Publish the bot
Ở App Script Editor. Vào menu Resource > Cloud Platform project. Một dialog mới hiện ra. Bạn click vào project bạn muốn publish.

Nó sẽ sang trang Google Console của project đó. Ngay trên chính giữa – trên cùng có 1 ô tìm kiếm, bạn gõ từ khóa tìm là ‘chat’ vào .

Lúc này Google sẽ kiểm tra Hangout Chat API đó đã được Enable cho Project của bạn không? Nếu chưa Enable thì bạn click chọn Enable nhé.

Sau khi Enable Hangouts Chat API xong, thì bạn vào Configuation để điền các thông tin của Chatbot của mình.
- Bot name : tên của chatbot ở đây mình đặt tên luôn là ‘mychatbot’. Đây mới là tên sẽ của bot sẽ hiển thị trong khung chat của mình.
- Avatar URL: hình avatar cho chatbot. Nếu chưa có thì bạn có thể dùng avatar mặc định của Hangout Chat – https://goo.gl/yKKjbw
- Description : Mô tả của chatbor, ở đây mình nhập mô tả để gợi nhớ cho mình ( lỡ nhiều chatbot trùng tên nhau).
- Functionality: Chon select Bot works in direct messages.
- Connection settings: Chon Apps Script project , và nhập Deployment ID của project app script ở bước 2.
- Permissions: chọn select Specific people and groups in your domain. Và nhập địa chỉ email mà bạn muốn cho xài chatbot.

Rồi chỉ cần ‘Save’ là xong.
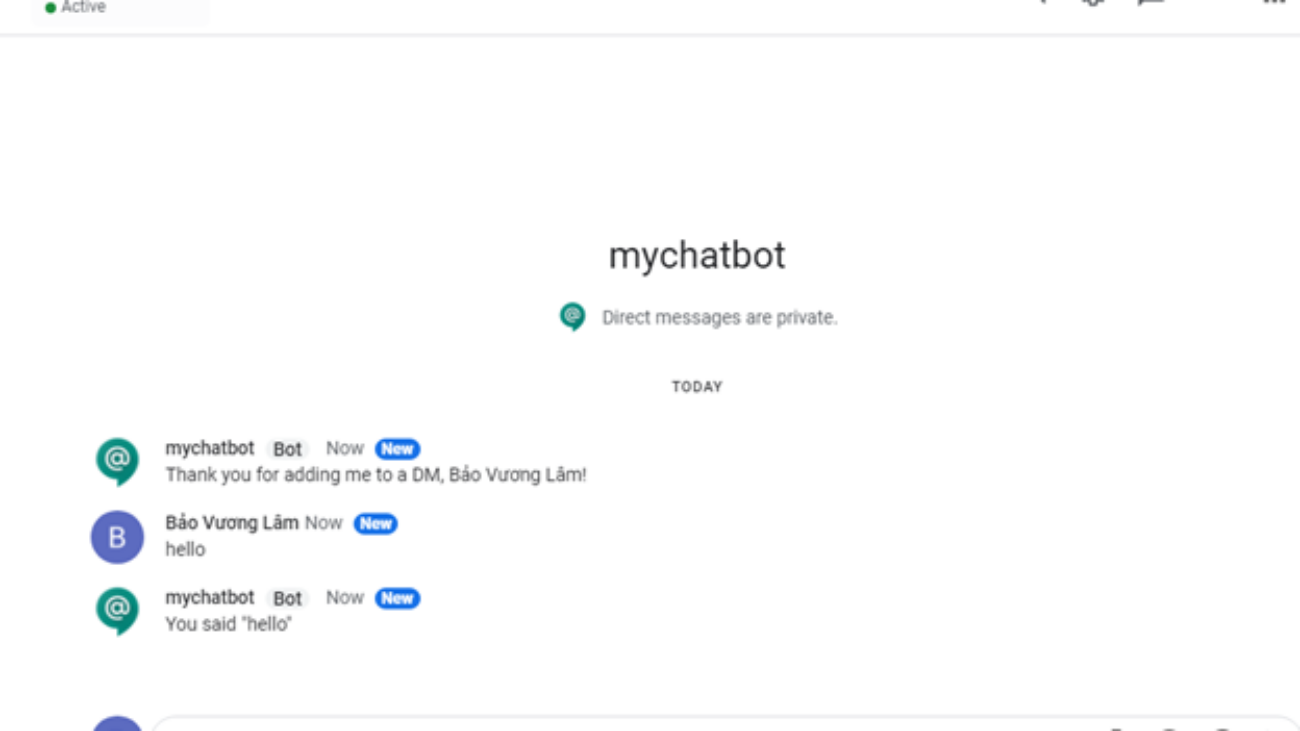
Bước 4: Xài chatbot
- Bạn vào https://chat.google.com/. Đăng nhập vào chat
- Ở mục Find people, rooms, bots. Bạn nhập mychatbot vào để tìm kiếm

Rồi chat thôi. !!!!

Bước 5 (Option): Edit App Script Code và Deploy lại.
Sau khi chatbot đã hoạt động, bạn muốn thêm tính năng hoặc điều chỉnh thêm và làm thế nào để chatbot có thể cập nhật lại code mới của mình ?
bạn có để ý version lúc publish > Deploy from manifest không?. Sau khi điều chỉnh code xong, bạn cần phải publish lại.
Có hai option để bạn chọn
- Tạo mới Deployment ID ( bước 2)
- Edit lại version mà của Deployement đã dùng trước đó. Lúc này, bạn nhớ chọn ‘New’ cho mục Version nhé.

Chúc bạn thành công.
Nguồn tham khảo:
- https://developers.google.com/hangouts/chat/concepts/structure
- https://developers.google.com/hangouts/chat/concepts/bots
Liên hệ Cloud Ace Việt Nam ngay hôm nay để được tư vấn tốt hơn về các sản phẩm như G Suite hay Google Cloud Platform.